
在设计作品中如何把握对比原则 |
| 发布:2023/5/22 来源: 作者:蓝星设计培训机构 浏览:437次 |
| 相信很多小伙伴在设计某个产品的时候不知道如何突出重点,增强作品视觉效果。
今天西瓜就为大家讲解在设计中尤为重要的原则—对比原则 要让页面引人注目,对比通常是最重要的一个因素,正是对比的存在,才能使读者最先看到这个页面。 对比是为页面增加视觉效果最有效的途径,也是在不同元素之间建立一种有组织的层次结构最有效的方法。 要记住一个重要原则:要想实现有效的对比,对比就必须要强烈,千万不要畏畏缩缩。 对比有多种方式: 字体、颜色、平滑材质和粗糙材质间的对比、水平元素与垂直元素的对比、间隔很宽的文本行和紧凑在一起的文本行形成对比、小图片与大图片的对比等等 1、大字体与小字体之间的对比 这是最能将设计要素强调的技术。人的视线自然会被那些大的东西所吸引,文字如果使用大尺寸的字体,读者自然就会去阅读那些内容。  
比如最近上映的这两个电影的海报 在字体大小方面形成了很鲜明的对比,这样做的优点在于:第一时间能让用户捕捉到重点在哪里,我的主体是什么;因为有了对比的效果,也使得整体更加鲜活,不会给人很呆板的感觉; 2、加粗字体和不加粗字体间对比 加粗能够传达出文字的重要性,同时加粗也能够吸引阅读,比如下面这两个例子首先你就看到的是加粗颜色部分的内容,然后再看的其他字体内容。  
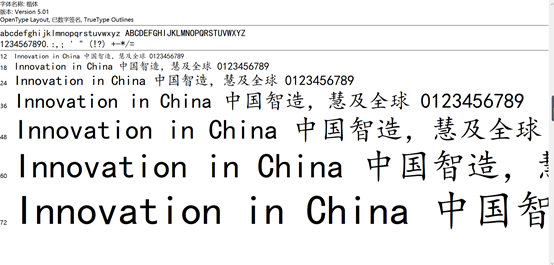
在对字体粗细作对比时一定要记住不要太保守,不要把常规字体与半粗体做对比,也不要半粗体与粗体对比。 3、不同类型字体间的对比 首先给大家说一下衬线体和非衬线体 西方国家字母体系分为两类:衬线字体以及无衬线体。 衬线体   
无衬线体(这里以汉仪旗黑和方正兰亭简筒体为例)  
衬线字体,意思是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。 无衬线体是无衬线字体,没有这些额外的装饰,而且笔画的粗细差不多。 衬线字体容易识别,它强调了每个字母笔画的开始和结束,因此易读性比较高,无衬线体则比较醒目。在整文阅读的情况下,适合使用衬线字体进行排版,易于换行阅读的识别性,避免发生行间的阅读错误。 西文中,无衬线体强调每一个字母,衬线字体更强调于一个单词。 中文字体中的宋体就是一种最标准的衬线字体,衬线的特征非常明显。字形结构也和手写的楷书一致。 除了衬线体和非衬线体,还有旧式体和现代体以及手写体等不同的类型 4、字体的形状 主要是指字体的外形,主要有罗马体和斜体,英文字母有大写和小写之分,手写体等等 罗马体是从上到下竖直的字体 斜体是在正常字体样式基础上,通过倾斜字体实现的一种字体样式。 中文(汉字)的斜体实际上都是单纯将字面从正方形改为平行四边形的“伪斜体”。 斜体也是非常有效的强调手段,有时也比粗体更容易引人注意。因为视觉差异比较小,对特别的字体是十分有效的。 
手写体都是用手写后再在电脑软件中开发的,手写体的风格多样,特色鲜明,经常用于电影海报的宣传,如下图  
5、方向 字体的方向就是文字具有一定的倾斜度。  
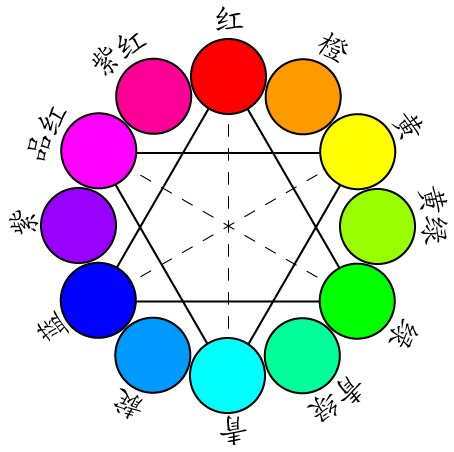
色彩上的对比主要有 互补色之间的对比 色彩中的互补色有红色与青色互补,紫色与黄色互补,绿色与品红色互补。在光学中指两种色光以适当的比例混合而能产生白光时,则这两种颜色就称为“互为补色”。补色并列时,会引起强烈对比的色觉,会感到红的更红、绿的更绿。 
把互补色放在一起将会产生强烈的对比效果,会让画面更有活力起来。如果是色彩的纯度比较高的互补色,对比就更强烈,视觉冲击力更越大。 
黑色白色严格来说并不是互补色,但是我们在设计中经常使用到这两种颜色,所以大家设计作品的时候不要忘记这两个颜色 
冷色和暖色之间的对比 暖色(红色、橙色、黄色)是具有活力的、前进型的,会引起我们的注意,目光很受暖色的吸引,所以暖色只需一点就好,不宜过多。冷色(蓝色、青色)则是比较的高冷、远离型的,在我们的视线中后退。主要做背景使用比较合适。 在设计中打造视觉对抗感受也常用冷暖色对比的表现形式,因为冷色与暖色在视觉上冲击力就很强烈、再根据两类色彩带给人完全不同的感受,所以很多电影海报、合成设计都很喜欢用这种形式去营造对抗、分庭抗礼的氛围、大片既视感。   
这些海报都属于是有对抗氛围的海报宣传,其中颜色的对比在整体起到的作用是至关重要的;这种对比形式也更易于用户接受,同时也利于主题信息的传达!冷暖色打造强烈的氛围感,提升整体视觉冲击力、既视感,使得整体能带来更加刺激的视觉感受! 色彩明度、饱和度之间的对比 色彩明度指颜色的明暗程度。色调相同的颜色,明暗可能不同。例如,绛紫色和粉红色都含有红色,但前者显暗,后者显亮。 饱和度是指色彩的鲜艳程度,也称色彩的纯度。  
利用色彩明度和饱和度的对比,能弱化背景颜色对主题的干扰,强化作品主题元素。 除了上面介绍的对比以外还有平滑材质和粗糙材质间的对比、水平元素与垂直元素的对比、间隔很宽的文本行和紧凑在一起的文本行形成对比、小图片与大图片的对比等等就不一一为大家解释啦,大家平时在生活中多注意这些不同元素的宣传设计,多总结经验就好啦。 最后总结一下对比的重点: 1.在一个页面上放两个不同的元素,它们就不能类似。要实现有效的对比,这两个元素必须截然不同。 2.对比的根本目的有两个,最重要目的是就是突出主体信息,起强调作用。另外一个目的增强页面的效果,如果一个页面看起来很有意思,往往更引人入胜。 3.实现对比的方式方法有很多,可以通过字体、线宽、颜色、形状、大小、空间等来增加对比感。 |
| 【字体:大 中 小】 【关闭窗口】 |
| 上一篇:这几个PS坏习惯,趁早改掉! 下一篇:PPT的字号到底多大才合适? |

TIME: 2024/7/1 10:27:154
TIME: 2024/7/1 10:26:044
TIME: 2024/7/1 10:24:184
TIME: 2024/7/1 10:22:114
TIME: 2024/7/1 10:20:294
TIME: 2024/7/1 10:19:184
TIME: 2024/7/1 10:18:284
TIME: 2024/7/1 10:16:484
您还在迷茫不知道要干什么吗?选择蓝星室内设计培训学校解决您的就业创业难题



