
一些设计师专业术语,扩宽知识面 |
| 发布:2023/5/3 来源:蓝星设计培训 作者:蓝星设计培训机构 浏览:440次 |
一些设计师专业术语,扩宽知识面
目录
平面设计
图片印刷相关
字体
颜色
图像文件格式
LOGO设计
各行各业都有自己的专业术语,许多初入设计行业的小白从零学起,说起来一些专业的术语不知道是什么概念,今天就整理了作为设计师必备的N种专业术语,牢记文章的知识点,不敢说是狐假虎威,也绝对可以说是扮猪吃老虎了!(查漏补缺,一定要看到最后!肯定有你还不知道、吃不准的点) 
平面设计01排版构图 排版构图是构成整个作品的设计元素排列,优秀的版式会吸引用户,并引导他们的观看顺序。构图的几种基本手段包括平衡、邻近、对齐、重复、对比和留白。 02平衡 这里的平衡不是指喝了几壶走路的平衡,而是指设计中元素的放置,让文本和图形元素均匀分布。有三种基本平衡的方法:对称、不对称和径向。  
03对称 所有设计元素在中心线的两侧相等时,可以实现对称。 04不对称 当图形和文本在中心线的两侧不相等时,则设计不对称。 05径向 设计元素呈放射状,从中心点扩散辐射而产生平衡的设计。 06接近 在页面上对设计元素进行分组或分隔的方式称为“接近度”。 07对齐 对齐方式是文本或图形的位置,包括左对齐、右对齐、居中对齐以及水平对齐等。 08重复 为了保持统一的外观,在整个设计中用到重复使用同一元素。 09对比 通过在设计中看起来互不相同的元素来实现对比,比如颜色、形状、纹理、大小或字体。 10留白 留白(包括负形)是设计中没有图像或文本的部分。 
11三分法则 三分法可以用来确定图片的焦点,用三行+三列的网格,在线汇聚的位置指示焦点,在设计中以此为依据确定在设计中放置重要元素的位置。 12网格 网格是一系列相交的垂直,水平,角度或曲线,用于组织页面上的图形元素以及彼此之间的关系。 13层次等级 在设计中,层次结构用来区分元素的重要性和优先级。 14比例 比例是指一个对象相对于另一个对象的大小,比例可以用来突出某块设计,以引起兴趣并吸引观众的注意力。 15缩略图 在前期构思的时候,设计师通常会画一些粗略的想法,这些想法会以缩略图的形式出现。 16Demo(小样) Demo是模型小样,可以是实际的模型,也可以是虚拟数字模型,在测试早期可以更直观地看到效果。 图片印刷相关01分辨率 基于像素数的图像细节称为分辨率,具有较高分辨率的图像看起来更清晰。 02DPI DPI:每英寸点数,它体现出打印机的质量,对于高质量打印,建议使用300dpi。例如,一个1200×1800像素的300dpi图像将打印成4×6英寸。 03PPI PPI:每英寸像素数,表示显示器、手机屏幕等电子图像设备的像素密度。 04出血 一头雾水?听起来很可怕?但出血是指,图像超出了其打印边缘,因此需要在前期设计时预留一些空间。 
05像素 像素是形成图像的方块,它是成像的基础元素,图像具有的像素越多,分辨率就越高。 06裁切 裁剪图像和照片中不需要的部分,以改善构图、取景,突出显示特定主题或修改图像的宽高比。 07商用图片 第三方提供拥有版权的照片、图像、设计成品。 字体01字体字形 以下四种字体类型包含了大多数的字体。  
 
衬线体 衬线字体的笔画结尾带有多余的线条。 无衬线字体 与衬线体相反,无衬线字体的收尾干净利落,没有任何多余。 手写字体 顾名思义,看起来像手写的一样,笔触像流畅的草书。 平板衬线 平板衬线的特点是厚而块状的衬线。 02组件类型 
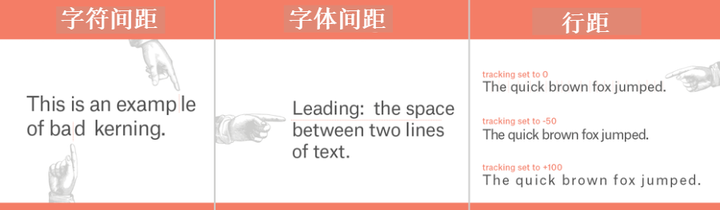
上升 上升字母是小写字母的一部分,高于字母的主体,一般是“ b”或“ h”。 基准线 所有字体字符都位于基线上,即所有大写字母和大多数小写字母的最低点。 下伸 字母下伸是小写字母的一部分,降到该字母的主体下方,一般是 g”或“ p”。 高度 字母x就像是一个队伍的排头,他高度是一种参考标准,其他所有的小写字母的大小都会参考字母x。 03字体间距 字体的垂直和水平间距通常会更改以更改其外观。 
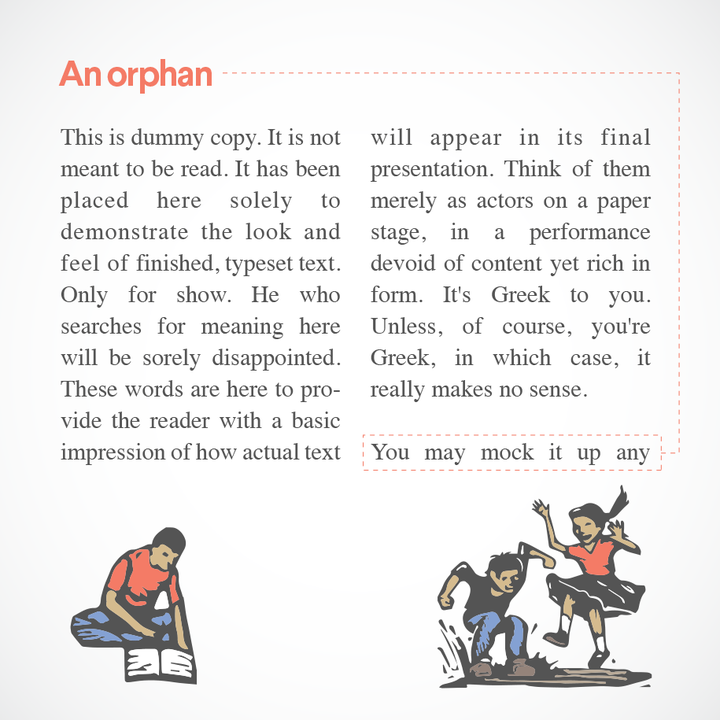
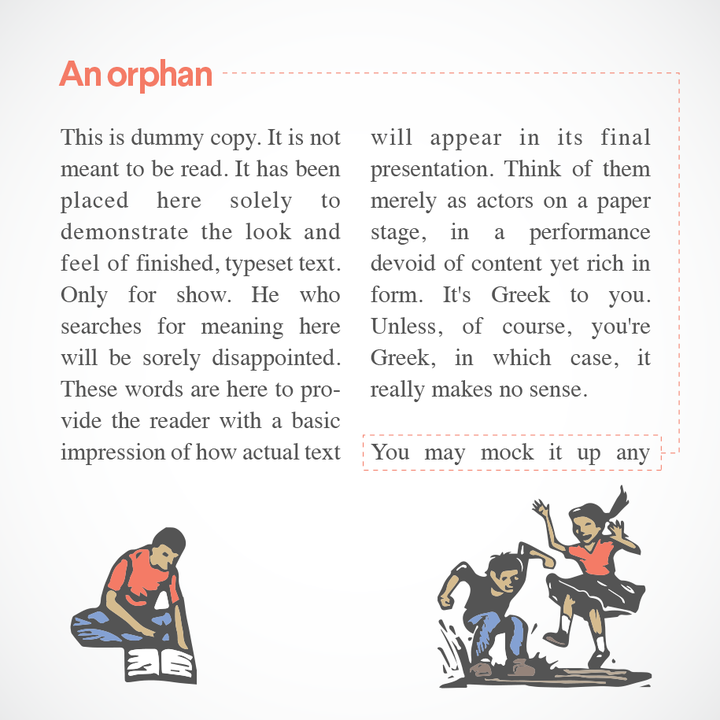
字符间距 对同一个英文单词的字母之间的间距进行调整。 字体间距 对每两个单独的字进行间距调整,使文本变得更宽松或更紧凑。 04行距 调整每行文字之间的距离。 05字体样式 字体可以按比例、粗细和样式进行更改。 06字型粗细 字体粗细指的是字体的粗和细。 07斜体字 字符向右倾斜引起对段落中特定文案或句子的注意。 08孤行和寡行 简直生动形象,单独一个字、一个标点或一行的形式出现在段落的开头或结尾,既影响阅读,视觉效果也不好。  
颜色01色彩理论 关于色彩如何使人感觉以及它们对设计的影响的研究称为色彩理论。  
 
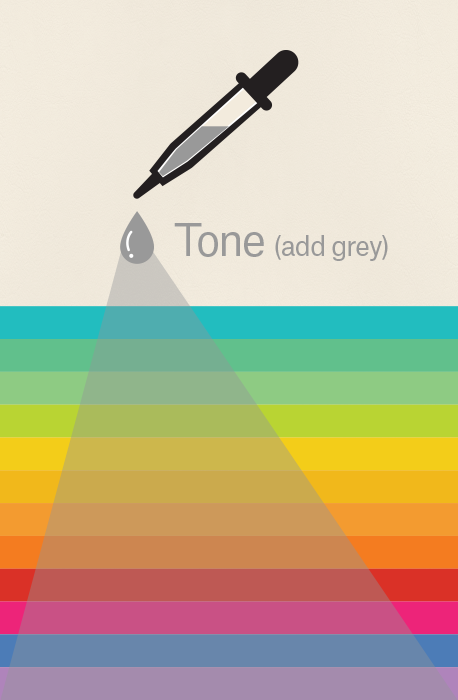
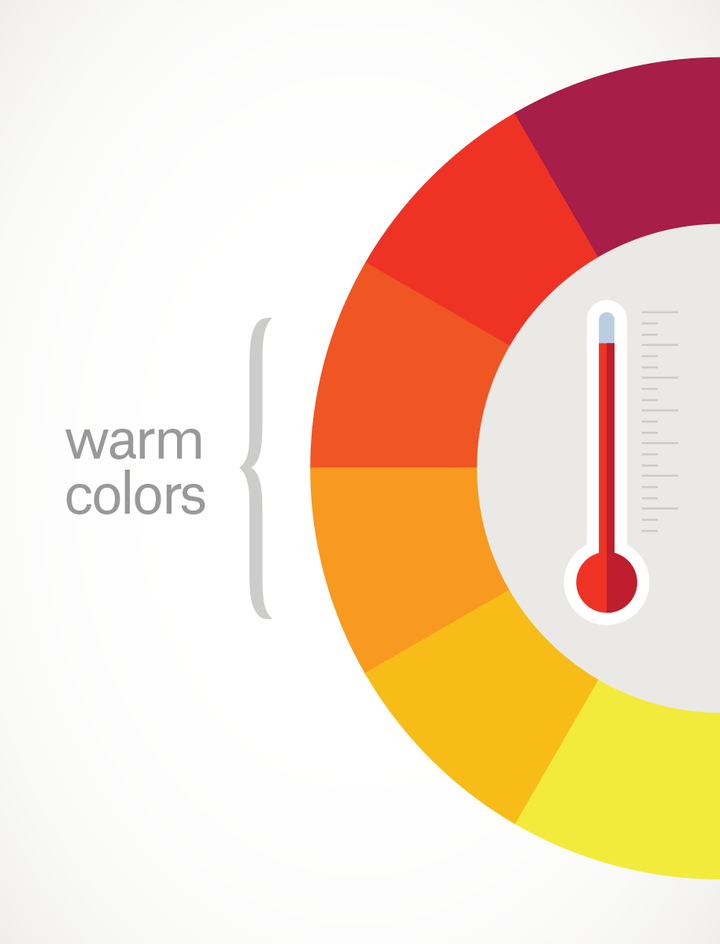
02色相、明度、纯度和阴影 色相是纯色;明度是添加白色后颜色的样子;纯度添加灰色后颜色的样子;阴影是加了黑色后颜色的样子。 03饱和度 饱和度由颜色的强度定义。 04调色板 调色板是设计中使用的颜色范围,他们可以是现有的模板,也可以是设计师自主选取,这些颜色搭配和谐且美观。 05暖色和冷色 在色轮的一半上可以找到暖色(红、橙、黄、粉)。冷色占据了另一半(蓝、绿、紫)。  
06单色 单色调色板使用一种单色,通过深浅的不同来体现层次明暗。 07灰度 基于灰度的单色调色板称为灰度。  
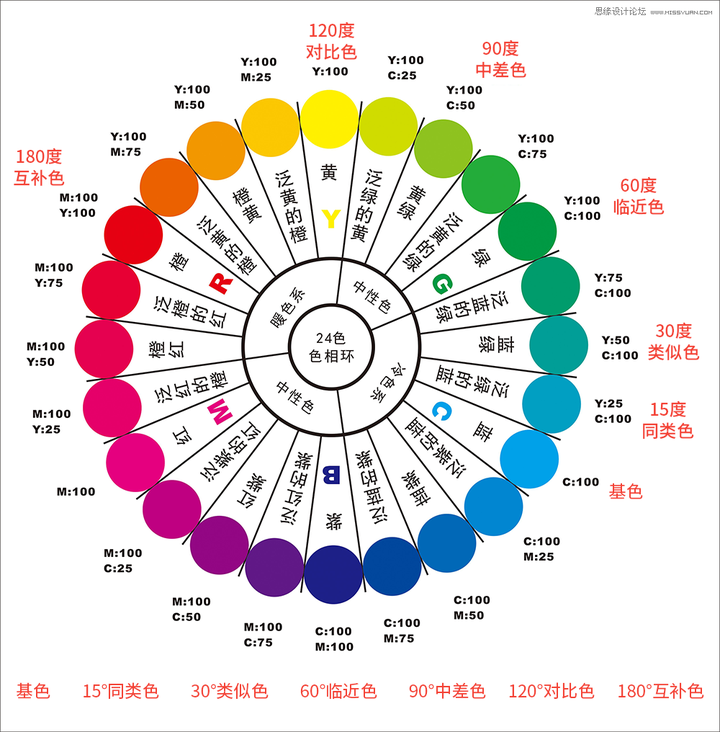
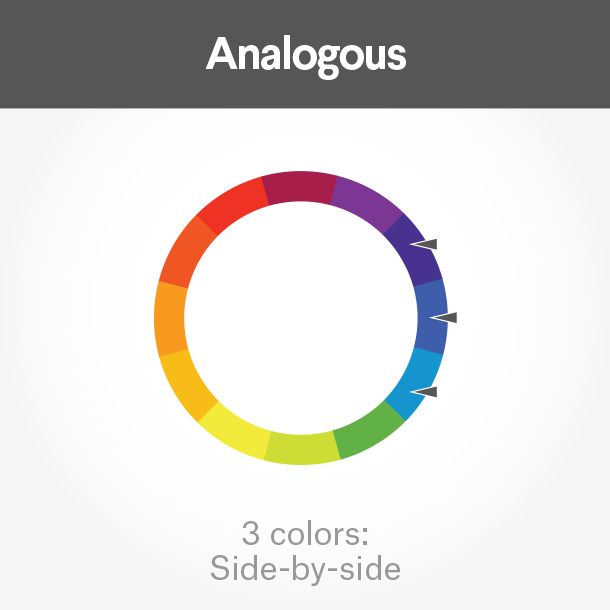
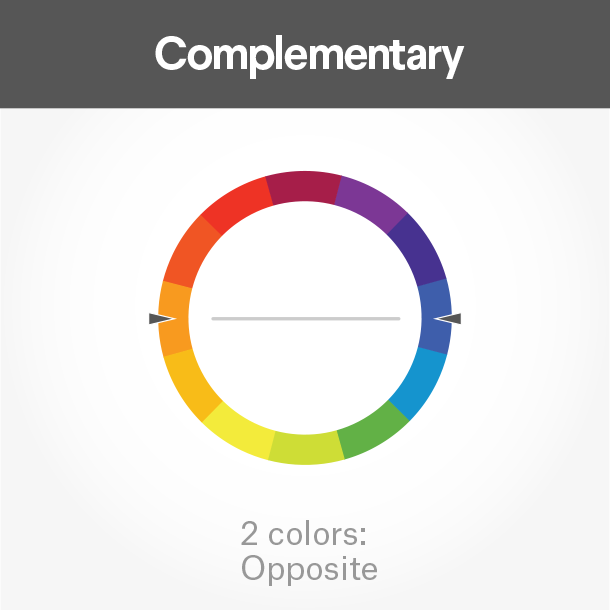
08类似色 必然是非常相近的颜色,一般在色相环上为30°之间的色彩,比如柠檬黄与中黄,就是类似色。 09互补色 指在色相环上角度为180°的色彩,比如我们最常说到的3组互补色:红和绿、蓝和橙、黄和紫。 
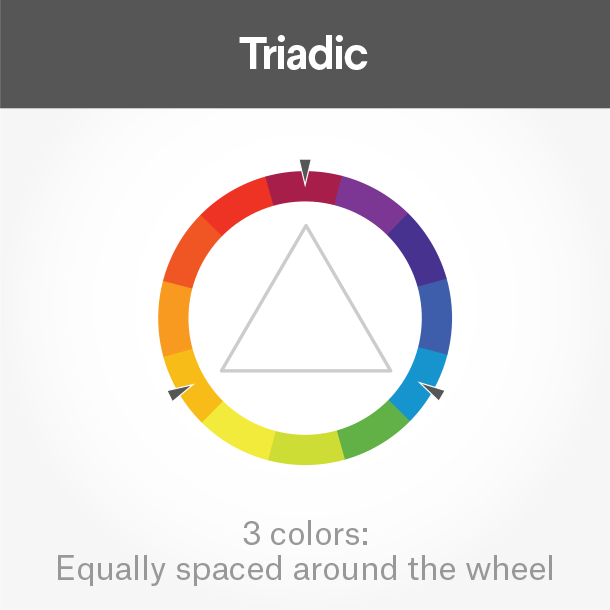
10三色系 色盘上画一个等边三角形,三个角的颜色就可以很和谐的搭配。   
11渐变 渐变是从一种颜色到另一种颜色的逐渐变化。(例如,蓝色逐渐过渡为绿色)。 12不透明度 图像越透明,其不透明度越低。  
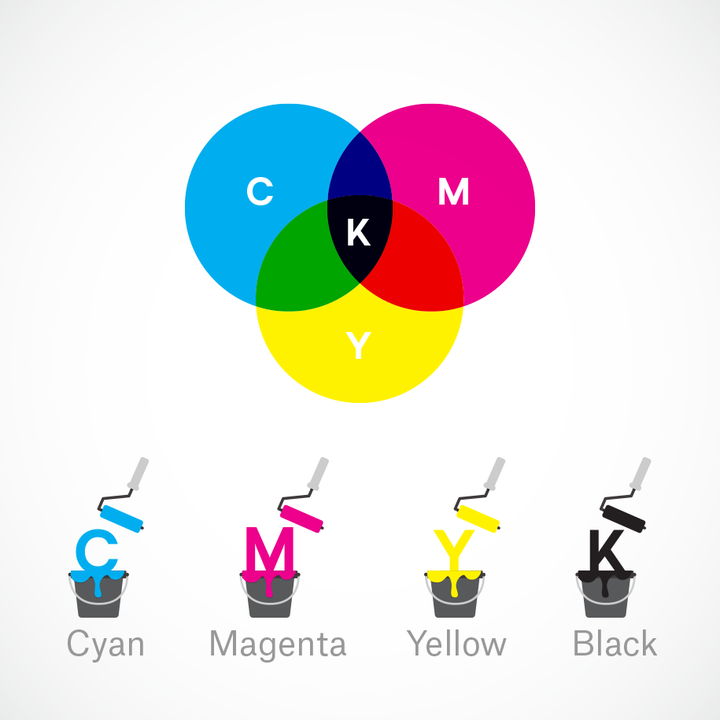
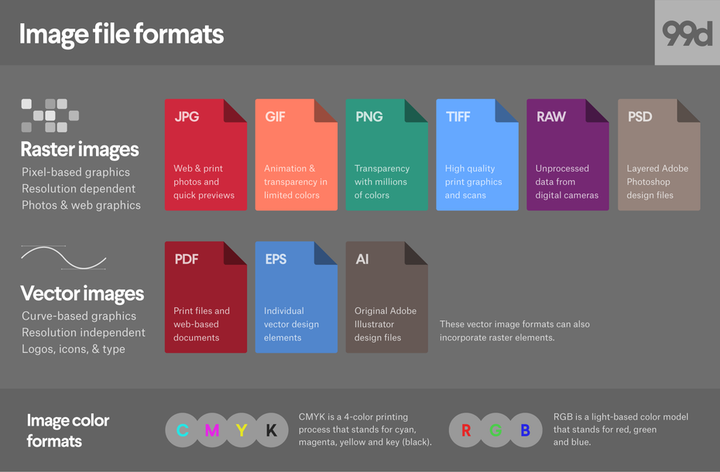
13CMYK CMYK也称作印刷色彩模式,是一种依靠反光的色彩模式。C=青色,M=洋红色,Y=黄色,K=黑色 ,而K取的是black最后一个字母,之所以不取首字母,是为了避免与蓝色(Blue)混淆。 
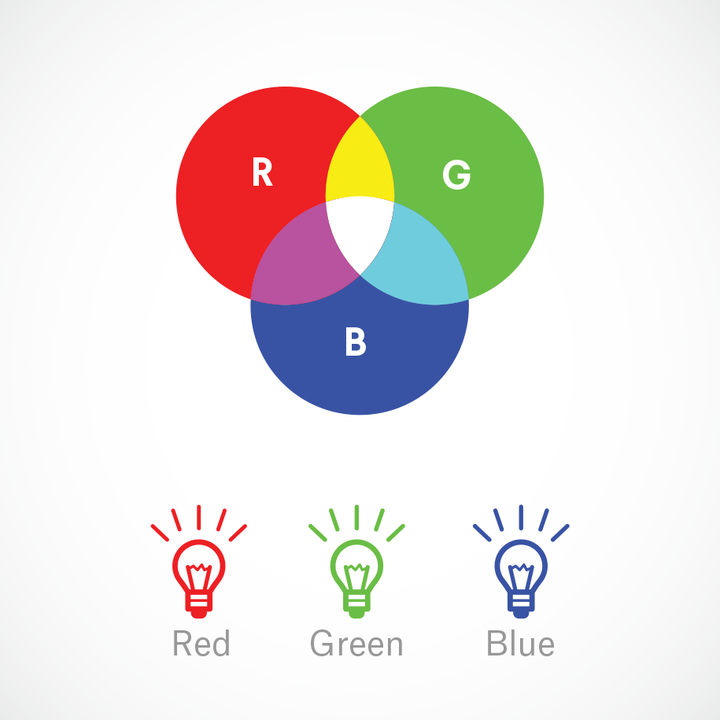
14RGB RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,是目前运用最广的颜色系统之一。 
15潘通 由专业色彩公司Pantone Corporation开发,Pantone是用于混合色彩的最广泛使用的专有色彩系统,包含了无法在CMYK中混合的颜色。 图像文件格式一个图像的文件格式是指:将图片、照片、文字数字化的标准程序。 
矢量图形 矢量图形在数学上定义为一系列由线连接的点,可以被放大而不会降低质量,跨平台、跨软件设计必备。 .AI AI代表Adobe Illustrator文档,这是Adobe Systems开发的一种文件格式,用于表示单页矢量设计。 .EPS EPS是一种可调整大小的文件格式,通常用于矢量设计。由于其高质量,通常作为与Logo设计、名片或传单之类的印刷文档使用。 PDF格式 PDF是Adobe开发的可移植文档格式,可以在任何计算机上下载和查看,PDF很适合在会议上分享、预览。 栅格图形 整幅图由许多的‘点’组成,这些‘点’我们称为“像素”。计算机会将图片的每个像素点进行保存,会被图像的分辨率影响,放大即损失画质。 GIF GIF是一种支持动画和透明背景的栅格图像文件,GIF最多只能显示256种颜色,所以gif文件可以非常小。 JPEG格式 基于Web的设计中使用最广泛的光栅文件,JPEG是可快速加载的压缩文件。与GIF不同,它们不能具有透明背景(将自动添加白色背景)。 PNG PNG代表可移植网络图形,这是一种基于Web的格式,压缩后不会损失画面质量,创建PNG文件是为了提高GIF文件的质量。 PSD PSD或Photoshop文档是设计人员在Adobe Photoshop中创建的未压缩工作光栅图像文件。 TIFF TIFF代表标记图像文件格式,这是在应用程序之间交换光栅图像的常用格式。TIFF产生的图像质量比JPEG或PNG高,并且在出版印刷以及摄影师中得到了广泛的使用。 LOGO设计Logo由版式、形状和图像构成,常见的共有7种logo类型,每一种都会给品牌或企业带来不同的感觉。

抽象 特定类型的图形徽标,并不一定指代logo本身的图像含义(如苹果、耐克等),抽象logo很特殊,因为它们把品牌“浓缩”为一个图像,这使得品牌彰显的独特性成为可能。   
符号字体 用本身的名字或特定的图案标识作为logo主体,这些logo通常具有传统的外观,也是政府机构或学校的首选,但是此类logo的复杂性会对打印有极高的要求。   
品牌名称 和符号字体logo类似,纯文字logo的设计完全基于字体,仅关注品牌名称,有助于建立强大的知名度。   
象征符号 象征符号是非抽象的直观logo,代表公司名称或业务。 IP形象 IP形象类的logo设计依靠角色或品牌代言人来代表企业,著名的有米其林轮胎人、KFC老爷爷、麦当劳叔叔等等。 纯文字 纯文字logo通常是品牌缩写:IBM,CNN,NASA等等,它们是一些较长名字的缩写,方便记忆,同时也有意义的。   
以上就是今天的分享,希望对大家有帮助呀! |
| 【字体:大 中 小】 【关闭窗口】 |
| 上一篇:调色的原理是什么 下一篇:6个实用的配色工具,帮你解决配色难题! |

TIME: 2024/7/1 10:27:154
TIME: 2024/7/1 10:26:044
TIME: 2024/7/1 10:24:184
TIME: 2024/7/1 10:22:114
TIME: 2024/7/1 10:20:294
TIME: 2024/7/1 10:19:184
TIME: 2024/7/1 10:18:284
TIME: 2024/7/1 10:16:484
您还在迷茫不知道要干什么吗?选择蓝星室内设计培训学校解决您的就业创业难题



