
如何搭配颜色,配色有什么技巧? |
| 发布:2023/4/27 来源: 作者:蓝星设计培训机构 浏览:432次 |
配色一直是设计圈子里恒久不变的热门话题,是我们作为设计师必须要掌握的一门重要技能之一,通过色彩可以向用户传递不同层面的视觉信息,所以不同的色彩也都被人们赋予了不同的含义。比如:红色、橙色、黄色等暖色系列的颜色能表现出温暖、热闹;而蓝色、淡蓝色等冷色系列颜色,会给人一种凉爽、寒冷的感觉。将色彩属性与设计作品有效的相互结合,往往能做到1+1>2的视觉效果。 
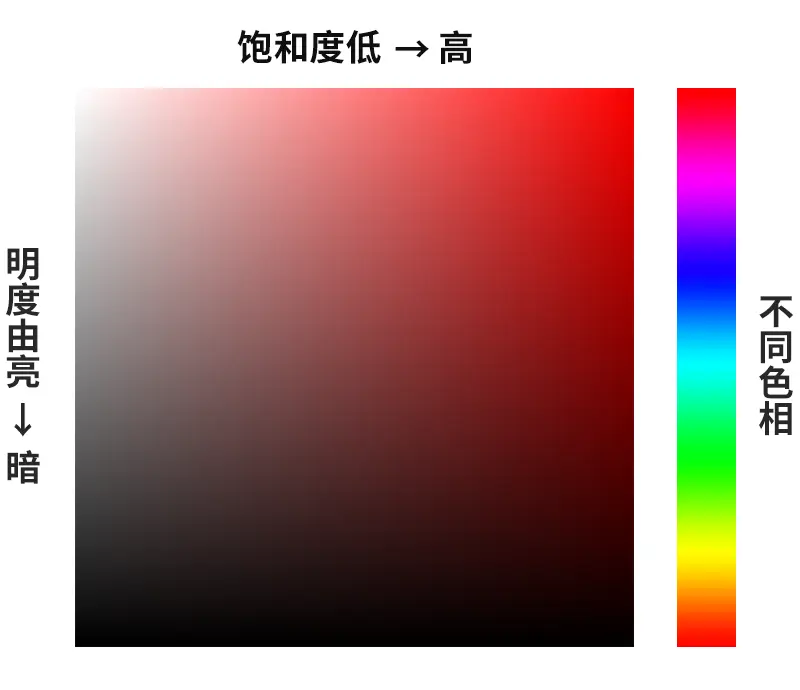
在设计中,色彩可以分为两大类,即有彩色和无彩色,无彩色大多指我们常说的黑、白、灰。有彩色则是除无彩色之外的颜色。下面说下有彩色的三大特征,即色相、饱和度、明度: 色相:色彩的首要特征,也就是色彩可呈现出来的质地面貌,比如我们常说的:红色、蓝色、绿色…… 
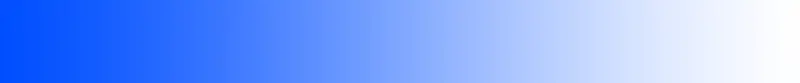
饱和度:色彩的鲜艳程度,也就是色彩的纯度,饱和度取决于该色中含色成分和消色成分(灰色)的比例,直观看就是我们常说的:天蓝色、淡蓝色、灰蓝色等等,就是对饱和度不同程度的体现: 
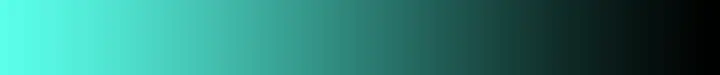
明度:是眼睛对光源和物体表面的明暗程度的感觉,简单理解就是色彩的明亮程度,比如白天和黑夜: 
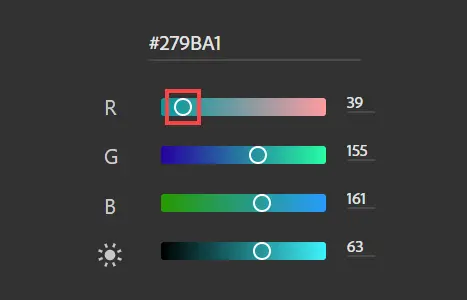
在 Photoshop拾色器中分别对应: 
有彩色的三大特征:色相、饱和度、明度,三者相辅相成、共同作用,任何一种有彩色都必然存在着这样的特征关系。相信大家应该能明白三大特征分别代表着什么了,如果还不懂,那就再look、look! 
在有彩色范围内,不同色相之间存在着一些可遵循的视觉关系,根据这些视觉关系,我们也能得到一些常见的色彩搭配方式,下面我们具体分析: 
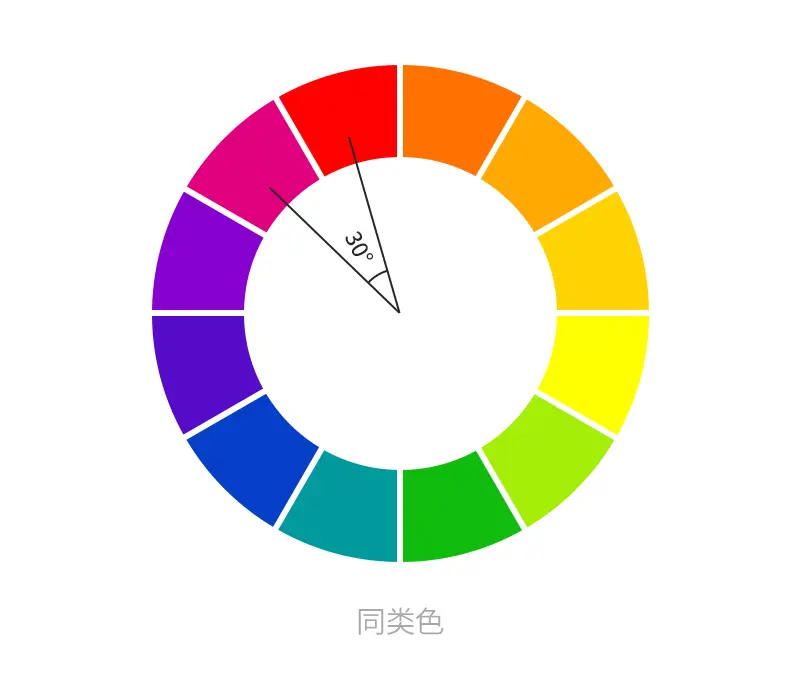
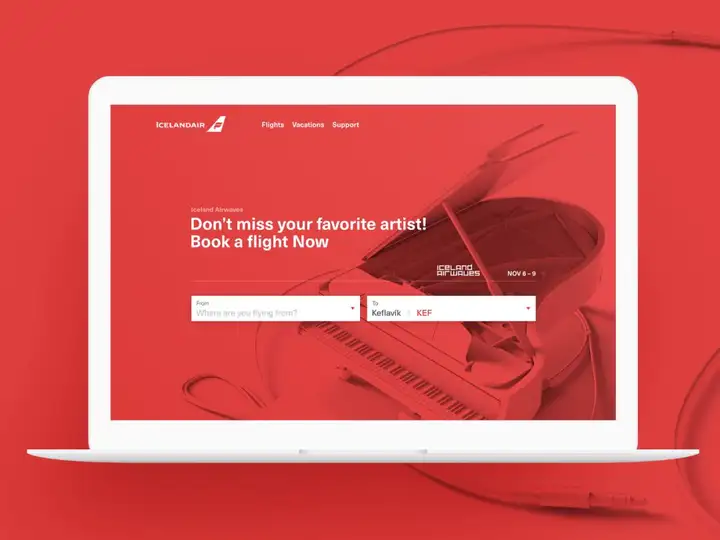
同类色:色相环间隔在30°以内的色相搭配,这类配色形式优点:舒服、统一、视觉比较柔和、容易把控。缺点是:冲击性很弱,运用不得当会单调、缺少视觉层次感。所以此类配色方式不易用于对抗、冲击力强的设计作品。 案例展示:    
案例中每一幅海报整体给人的视觉感受都很舒服、平缓、易于接受,这也是设计中用到最不容易出错的一种配色方式。 
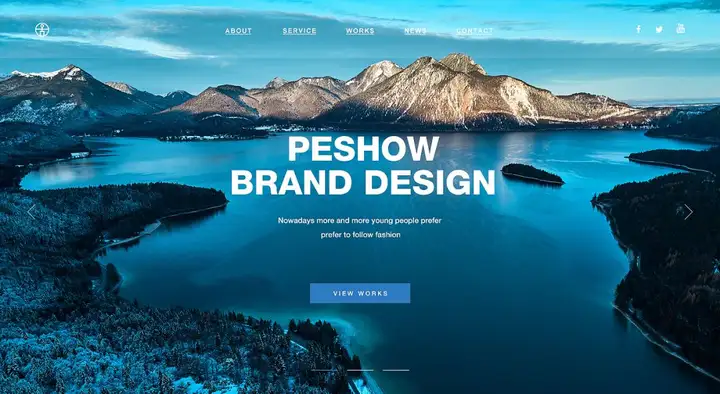
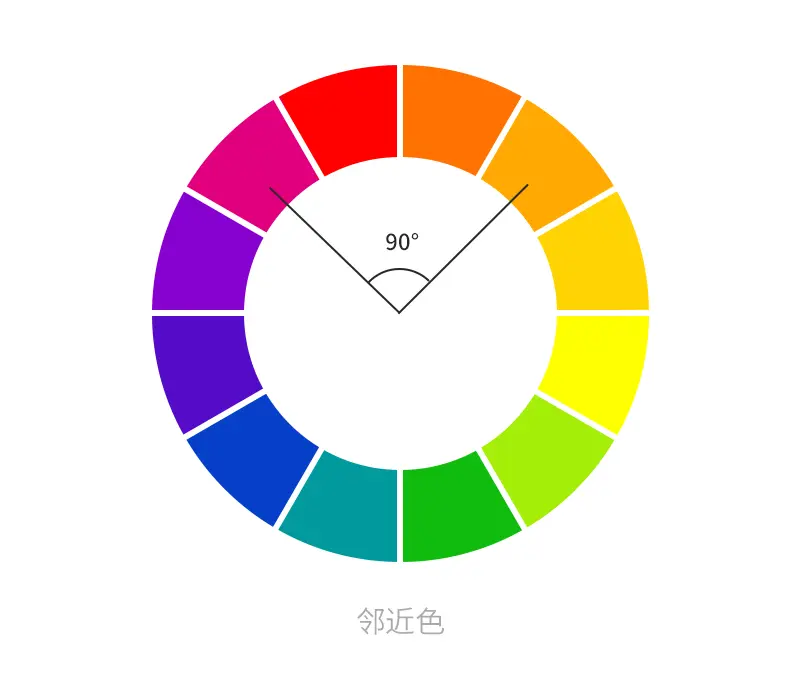
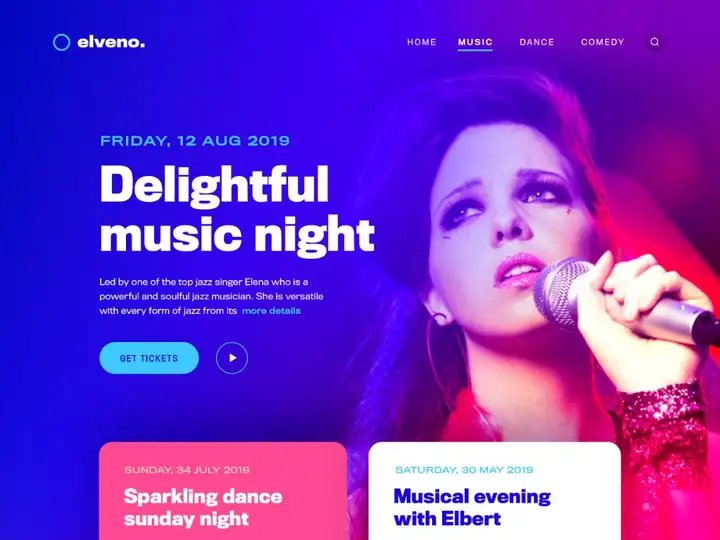
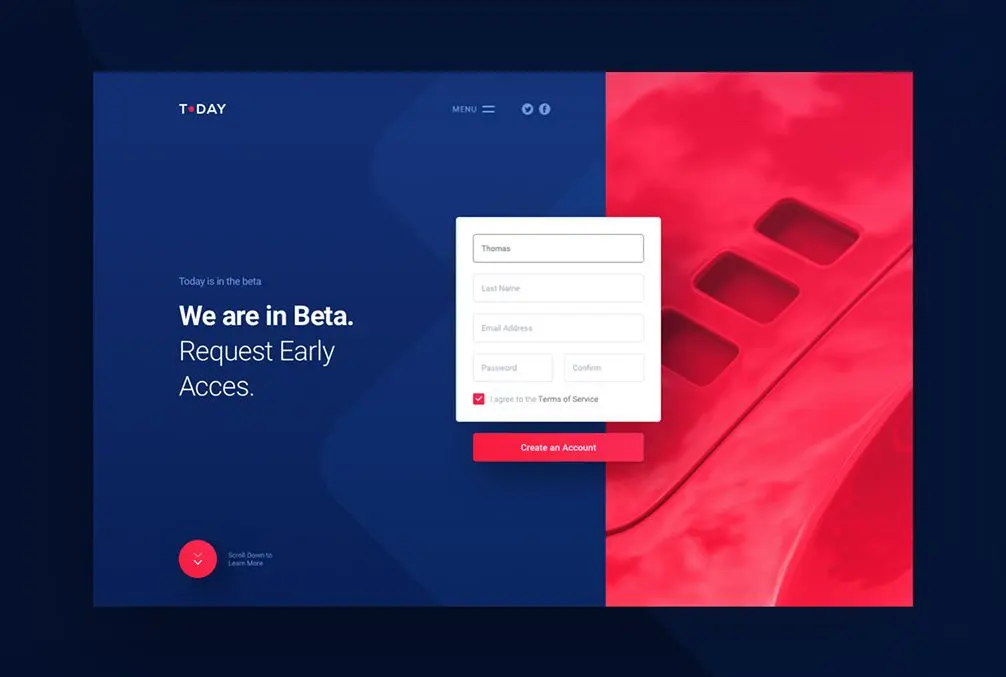
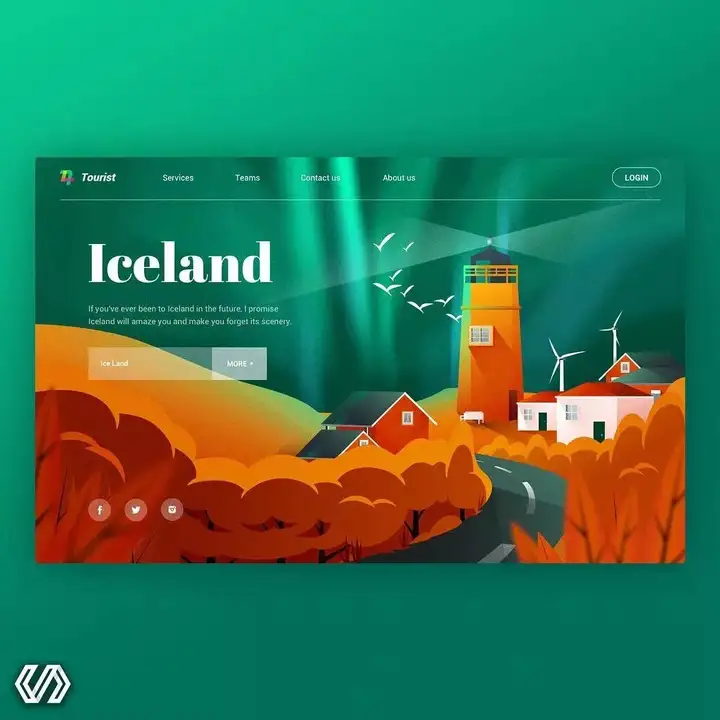
邻近色:色相环相隔90°的颜色称之为邻近色,这类配色方式优点:阳光、活泼、稳定、有一定视觉冲击力、视觉层次感丰富。 案例展示:   
如图所示,整体视觉层次感丰富、有跳跃性,但同时也很舒服、和谐。 
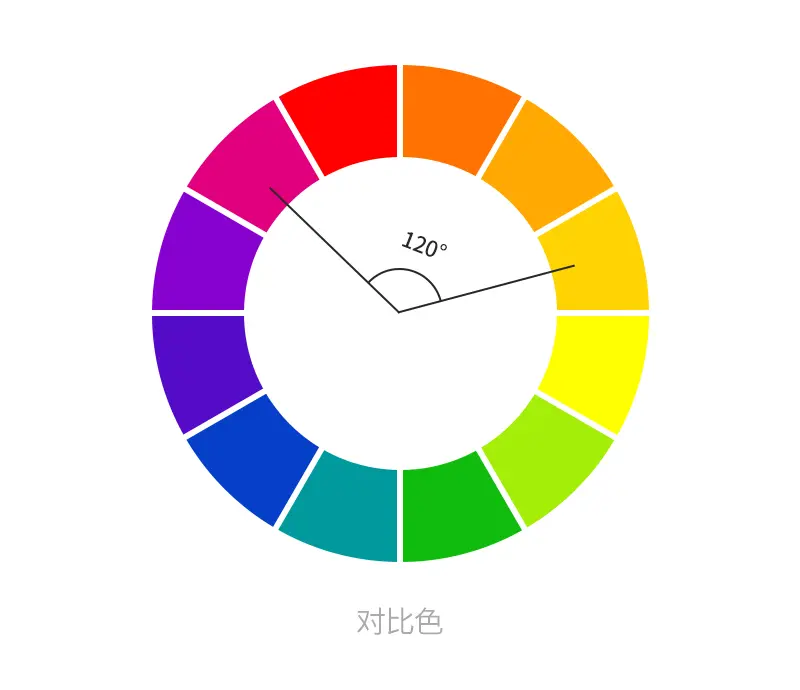
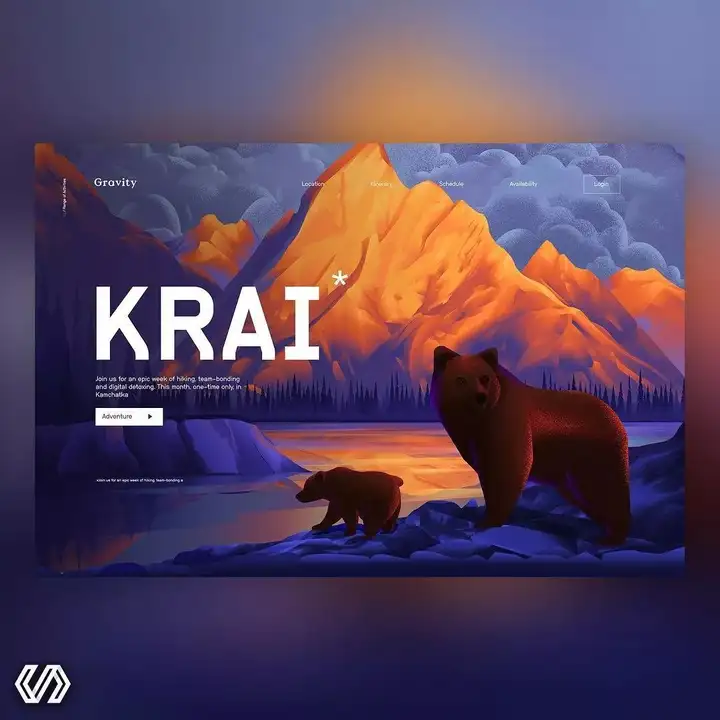
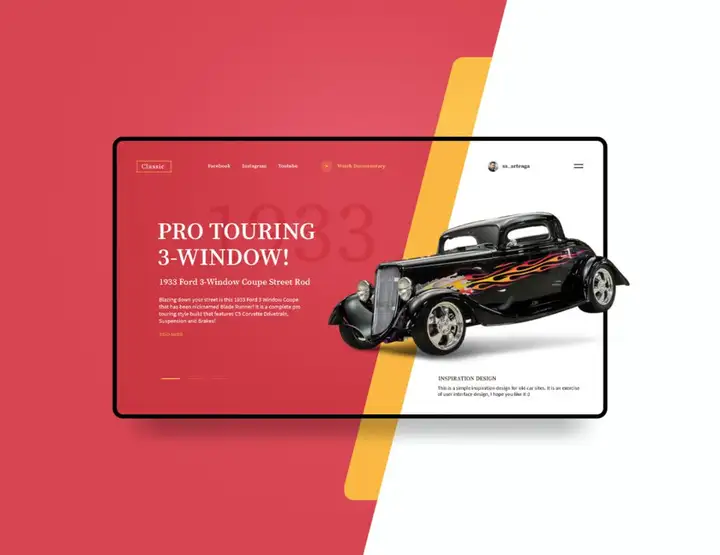
对比色:色相环间隔120°的颜色,这类配色形式优点:视觉冲击力强烈、富有跳跃性、突出、点缀能力强,比如:常用作画面中的点缀色,或与主体固有色成对比关系的背景色,用于突出主体。缺点:大面积使用比较难把控。 案例展示:   
如图所示,当对比色的面积较大时,给人的视觉冲击力是很强烈的。而当其中一个色相较少时,点缀、装饰的作用就显现出来,这部分颜色就是画面中容易出彩的部分。 
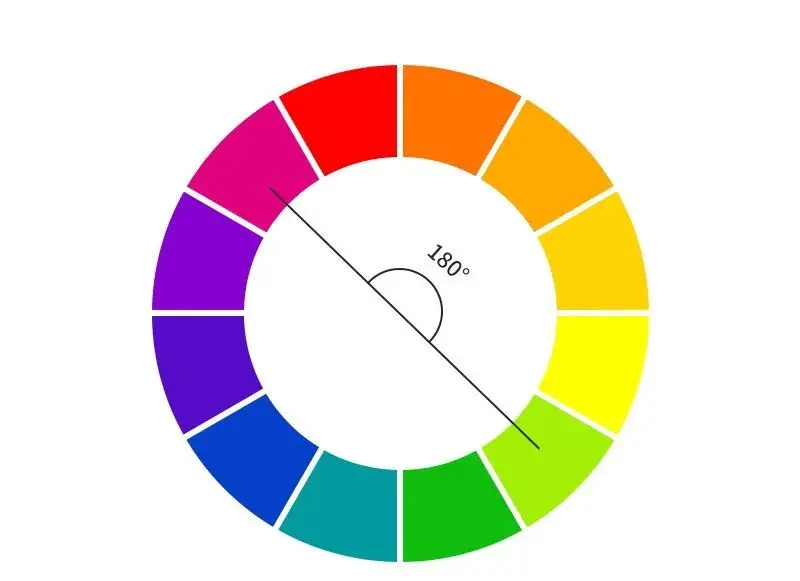
互补色:色相环间隔180°的颜色称之为互补色,色相环上夹角呈现一条直线,互补色的颜色性质相差较大,将这两种颜色相互搭配,就会使这两种颜色都显得更加鲜明,也将视觉冲击力强度提升至峰值!这类配色形式优缺点和对比色很相似。只不过此类视觉冲击力更强也更难把控。 案例展示:     
色彩是有色调的,色调可以理解为:通过改变明度与饱和度来调配色彩浓淡、强弱程度,叫做色调。 简单理解就是决定色调的主要因素是明度和饱和度,而决定作品最终色调的因素是画面中视觉比例较大色彩的属性。那么了解色调对于我们对设计的理解有哪些帮助呢?下面我们列举几个例子: 
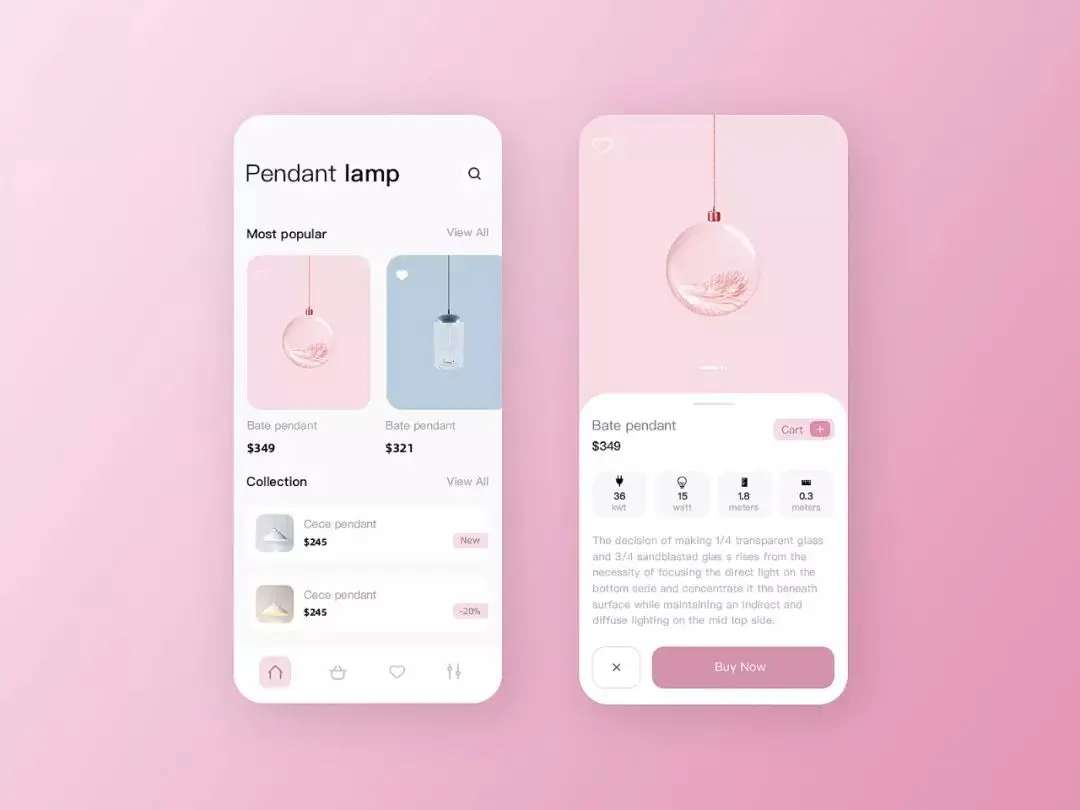
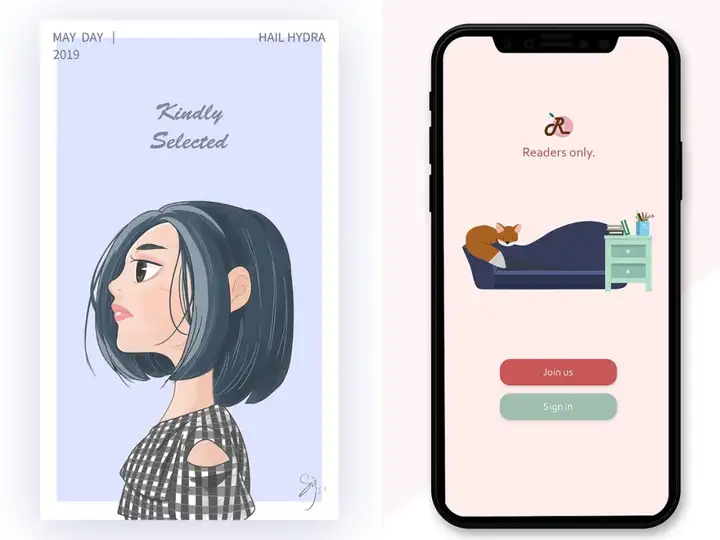
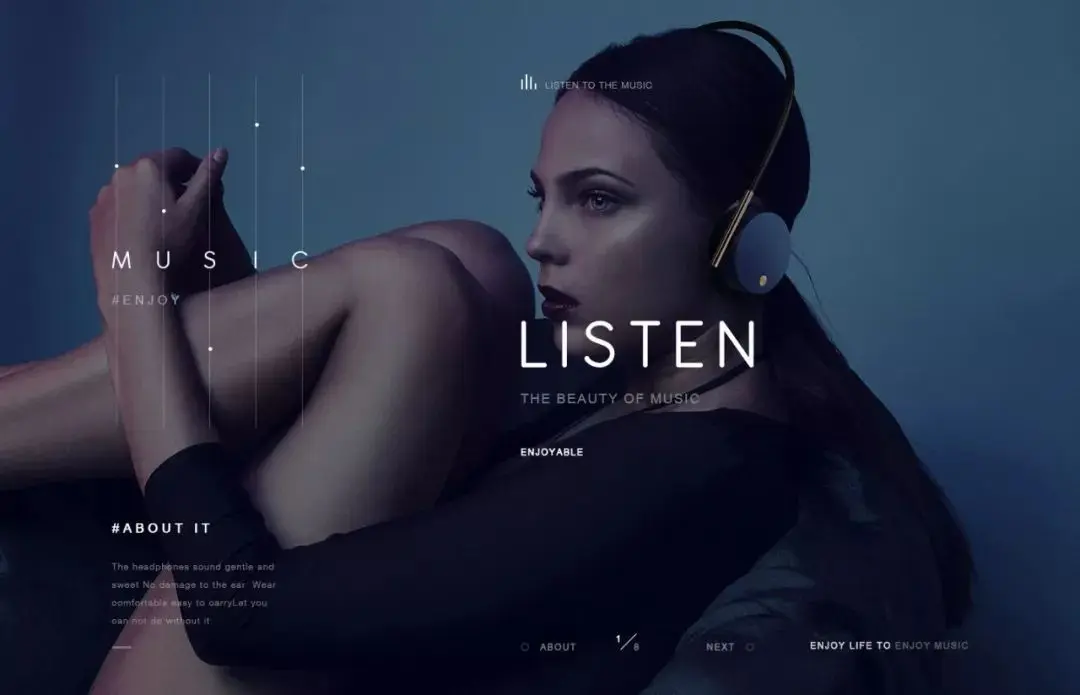
浅白色调:泛指偏低饱和度、高明度的色相搭配。不同色相之间相互搭配所带来的视觉感受很缓和,即便是以互补色的形式搭配,视觉冲击力也明显减弱。 色相固有的视觉属性表现力有所降低,这类色调的设计作品带给用户的视觉感受比较清纯、阳光、年轻、干净、舒服。 案例展示:     
此类色调的作品画面中依然需要重色进行搭配使用的,否则很容易给人一种轻浮、主体不突出的视觉感受。

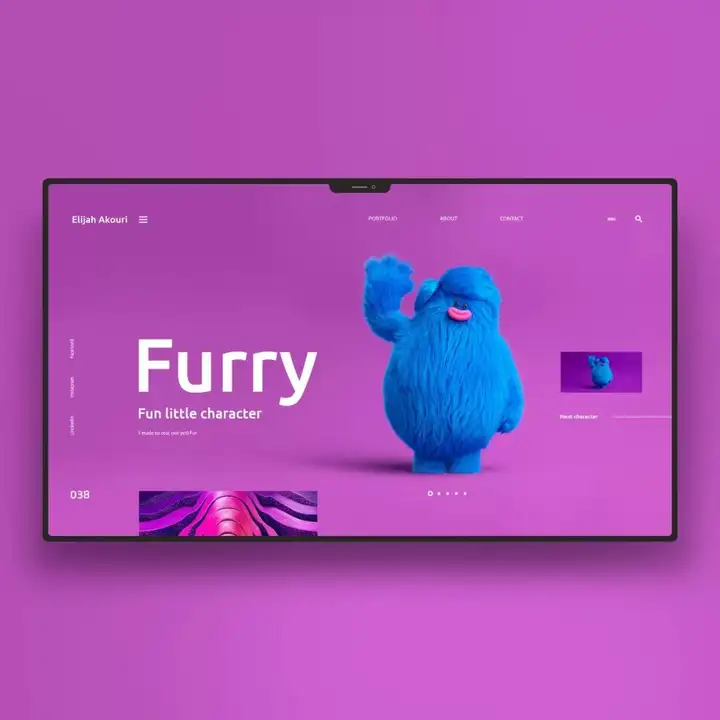
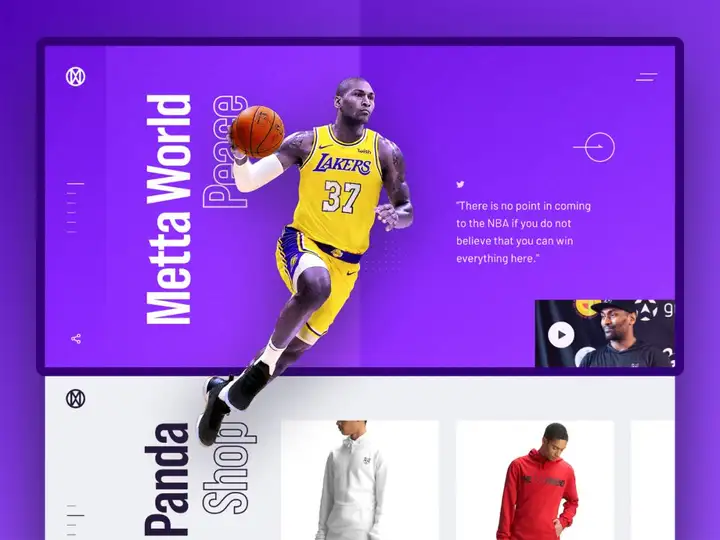
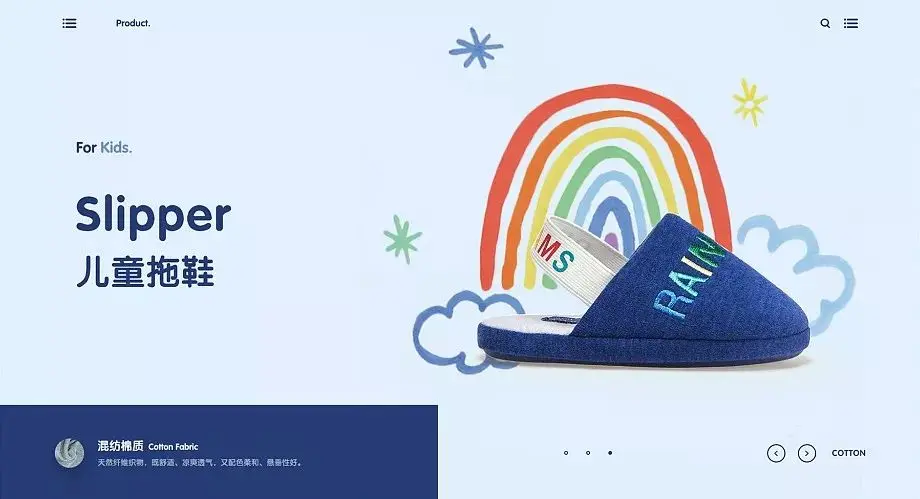
亮色调:泛指偏高明度、高饱和度的色相搭配,相比而言色相固有视觉属性表现力较强,对比性较强的色相视觉冲击力也很强,这类色调的设计作品带给用户的视觉感受是:活泼、明亮、欲望。 案例展示:    
如案例中所示,不管是同类色还是互补色的配色方式,都能将色彩本身的视觉属性发挥的淋淋尽致,这也是亮色调作品的一个特点。 
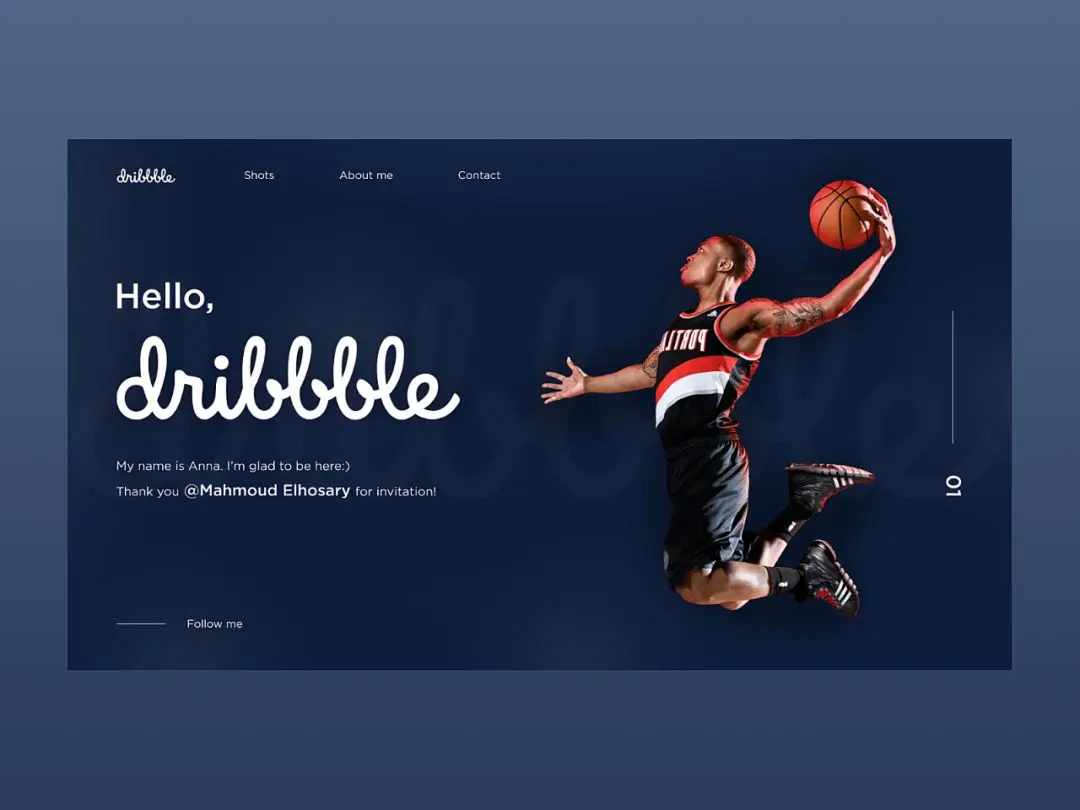
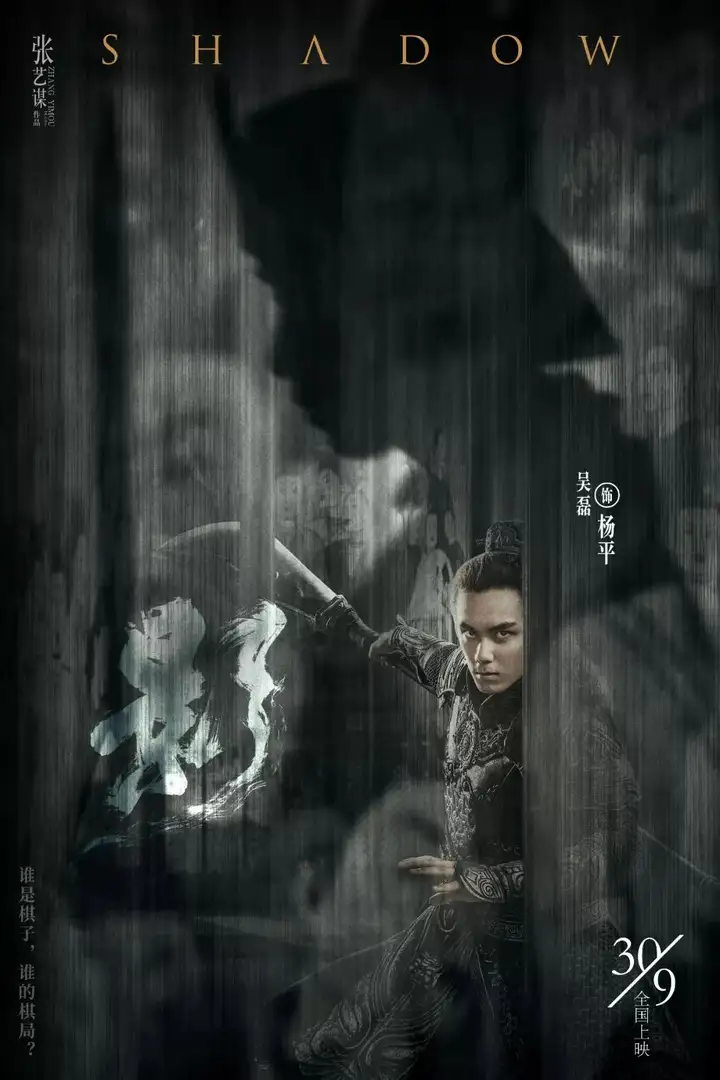
暗色调:泛指低明度的配色搭配,相对前两者而言,暗色调给人的视觉感受更稳重、有品质感。 案例展示:   
当然暗色调还会形成另一种视觉感受,那就是:恐怖、阴森、残忍、尔虞我诈,比如:  
暗色调的色相搭配形式,对于很多专题性、故事性、品牌调性强的作品能起到很好的加强、提升的作用。 不管是哪种色调方式,都不是仅限于某一色调范围内的颜色相互搭配,而是在确定主色调后结合其他属性的颜色相互结合使用。在此基础之上同样可以结合色彩搭配关系(同类色、邻近色……)进行配色。 着重提醒配色比例:70%主色、25%辅助色、5%点缀色。一般情况下:色相控制在三个以内,因为色相越少,越容易把控,越不容易乱! 
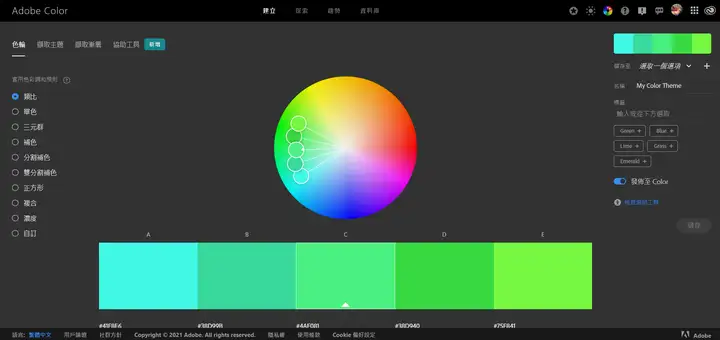
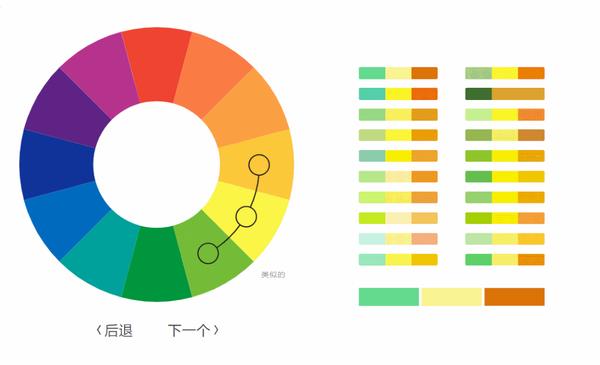
配色是感性的,但同时又是有律可寻的。因为有了规律,所以我们才能更好的、全方面的了解它;而感性并不是随便,而是建立的真的懂了规则之后,再打破规则、挣脱束缚,从而做到无招胜有招!所以两者并不矛盾。 文中通过对色彩的特征、色彩之间的关系以及色调三个维度进行分析总结,目的是让大家可以在多个层面了解色彩以及配色的基础理论,也可以给大家提供一个可供参考的方向,设计中的配色方式远不止些。用你善于发现的眼睛捕捉吧! 另外:还有配色网站,没有思路时可以找下参考,操作起来也很方便这里给大家分享6个 一、Adobe Color CC Adobe官方出品的配色工具,也是我在刚接触设计时常用的配色网站,支持RGB、CMYK、HSB等多种色彩模式,并且也支持多种配色规则,比如:类比、单色、补色、分割补色等等。 
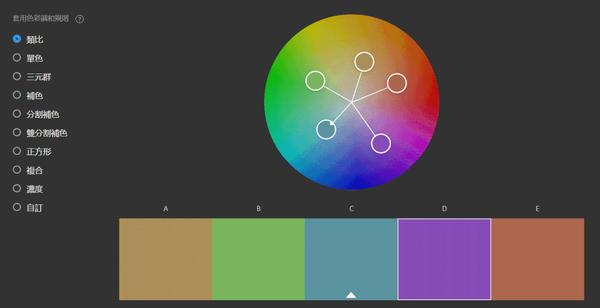
使用起来很简单,选定色彩调和规则之后,转动色相轮上的调整锚点,就会出现统一色彩调和规则下的多种配色形式。 
另外,每个色彩下方都会有对应的属性,并且每个属性都可以通过拖动圆球进行手动调节。 
所以,在工作中当你只能确定一个主色的情况下,我们可以将其设定为基色,通过手动调整的方式,让系统自动生成配色方案,这在工作中很实用的。 
还有一个功能很好用,就是从图片中提取色彩的功能,叫做提取主题。 
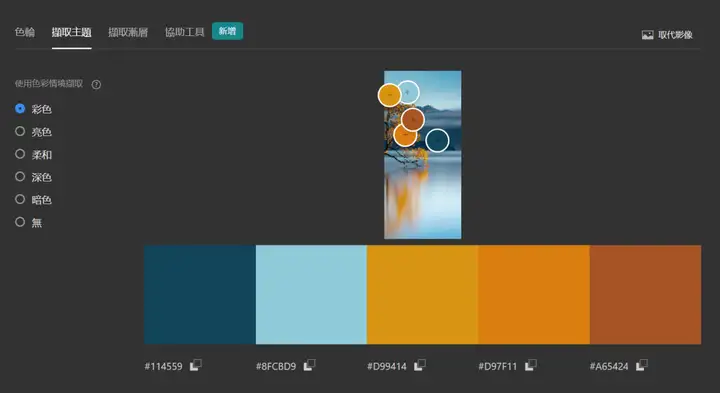
当我们看到一张很美的照片或者是想要参考别人作品的色彩时,就可以通过这个功能提取色彩。 
可以根据图片中的色彩属性进行提取,比如:彩色、亮色、柔和、深色等等,官方叫做使用色彩情景提取。 
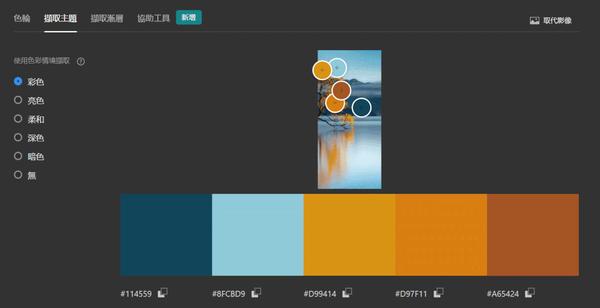
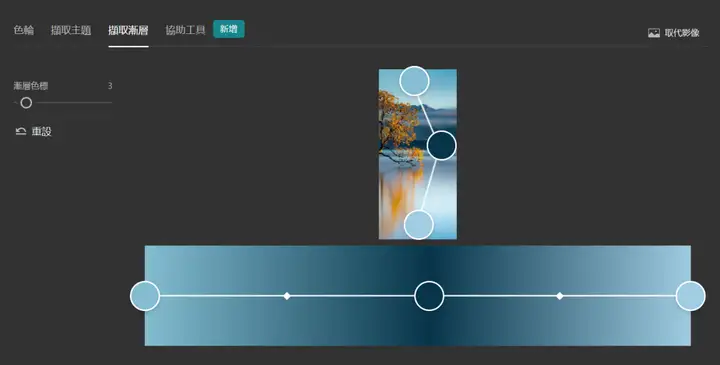
提取主体初始默认是系统自动选取图片中的关键色彩,当然可以手动选择图片中你想要色颜色,是不是特别方便? 另外不仅可以提取纯色,还可以提取渐变色。 
跟提取纯色差不多,也可以进行手动选取你想要的颜色,同时也可以手动设置渐变色标的数量。 
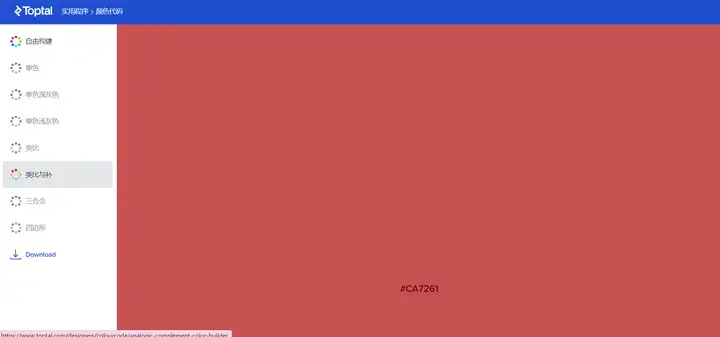
还有一些好玩的功能,比如:色彩游戏、对比检查器等等,大家可以去看看效果,都试一下。 二、Colourco 网站:ColourCode: Color Palette Generator | Toptal® 一个很有意思的线上配色网站,可以根据自己的喜好自由的进行颜色搭配,在调色板内范围内滑动鼠标,颜色就会随之发生变化,想要哪个颜色,鼠标左键点一下就可以锁定,以此类推。 
它还有很多实用的色彩调和规则,比如:单色、单色和深灰色、类比、四边形。类比与补等等。 
有了这些色彩调和规则之后,在选定一个色彩调和规则后,你同样可以通过鼠标在调色板范围内移动改变色彩,直到选定之后,点击鼠标左键锁定。 
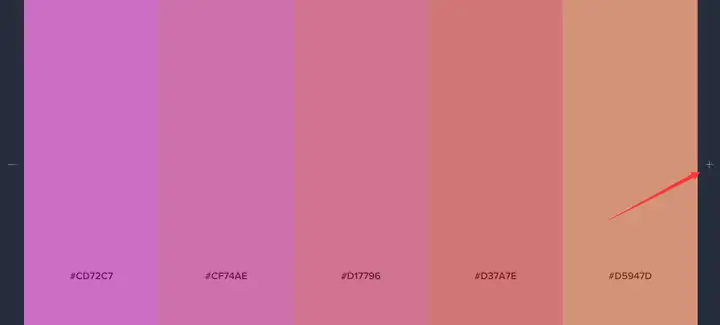
如果你感觉调色板数量不够,可以通过页面右侧的“+”号键进行添加。 
另外也可以通过手动调整中间颜色的属性和参数,在选定的的色彩调和规则下系统自动生成最优的色彩搭配方案。 
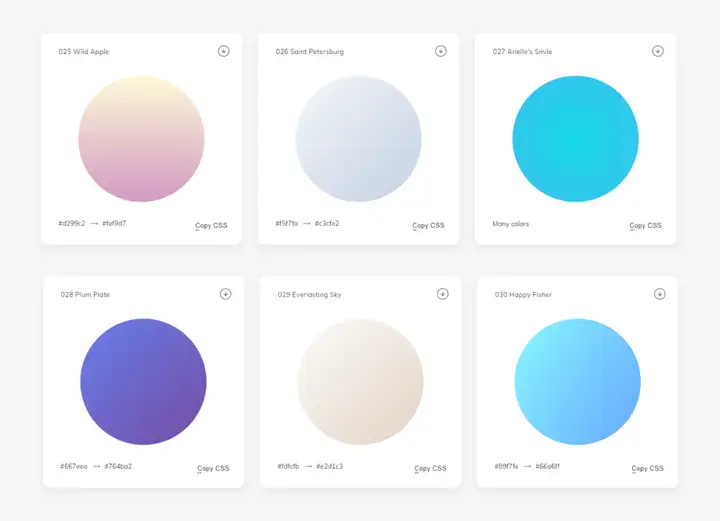
这与Adobe Color CC网站中的比较相似。 三、WebGradients 这是一个主要做渐变色的配色网站,网站内有180种渐变配色方案,整体风格都偏柔和、舒服自然,方案质量很高。 并且支持在线预览、PNG格式下载以及生成CSS代码等等。 
与其他配色网站的不同在于:无法手动调整、自由变换,没有过多的操作,从180中渐变配色方案中选择你想要的即可。 
下面是我随机挑选的几个,确实很漂亮。 

所以在工作中,当你想用渐变色又没有适合方案的时候,不妨来这个网站看看,也许会有意外收获。 四、ColorSupply 一个做在线配色方案分享的网站,收录了很多来自世界各地优秀设计师的色彩搭配方案,号称设计师和插画师的颜色选择器。 相比其他配色网站来说,它更加立体、直观、有特色。 
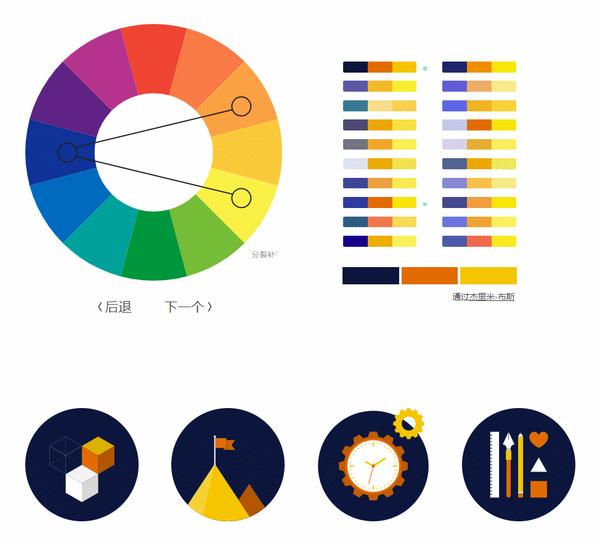
它也支持多种色彩调和规则,不仅有类似、补充、三合会、分裂补等等比较常见的色彩调和方式,还有新鲜的、漫画、自然、丰富的、画家等实用又特别的,可以说是面面俱到。 
相比其他网站来说,它还有更神奇的功能,就是支持配色方案的实际效果预览。让你实时看到每一个方案运用到工作中是什么样的。 
它还支持在线预览不同配色方案下的平铺图案、可直接复制的色值卡以及渐变色的实际效果。 
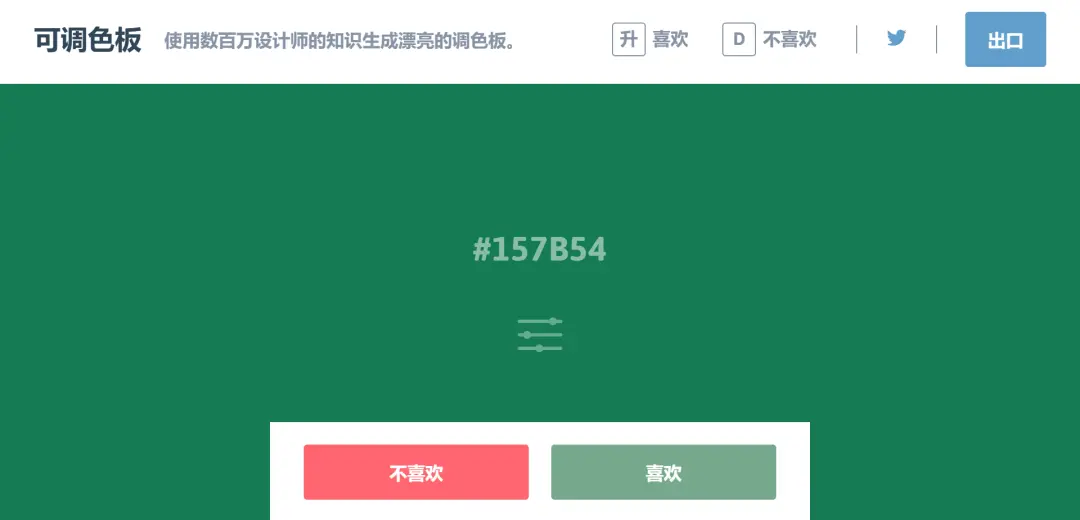
另外,进入“十六进制匹配”功能,你也可以手动属于一个颜色属性,系统就会帮你生成优质的配色方案,同样也支持方案的实际效果预览。 五、Palettable 相比前面几个配色网站来说,这个网站更加简单、好玩一些。有点像一些手机交友APP,你只需要选择喜欢或不喜欢即可。 
当我们确定好第一个色彩属性之后,系统就会帮我们生成搭配方案,这时你感觉合适的就选择喜欢,不合适的就点不喜欢。 
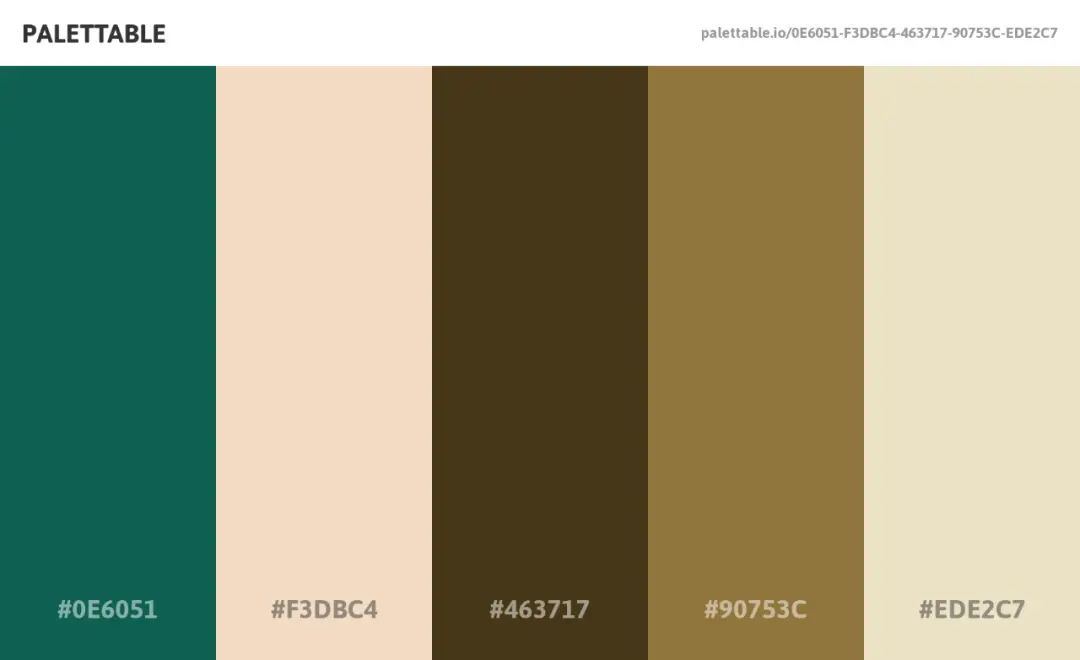
以此类推,直至确定最终方案后,点击出口按钮,可以导出PNG格式的色卡。 
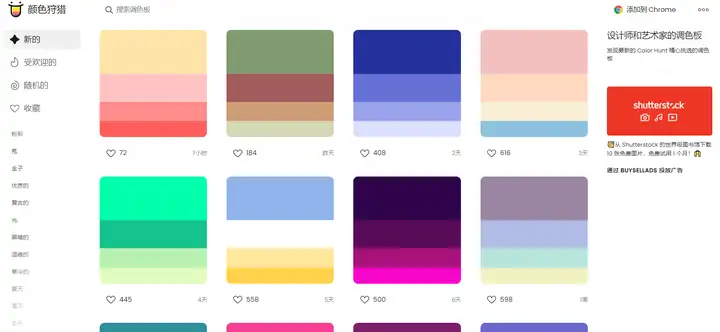
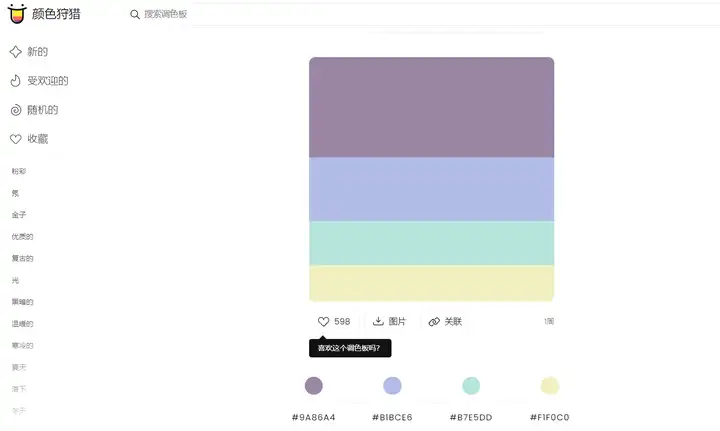
其实每一个系统帮你推荐的颜色,都不是随意随机的,而是使用数百万设计师的知识生成漂亮的调色板,都是有理论依据的。 六、Color Hunt 网站:Color Palettes for Designers and Artists - Color Hunt color hunt这个网站提供了非常多的色卡,包括多种类型的配色系列,网站会每天更新配色方案,并且根据浏览数排列出最漂亮的配色方案。 
喜欢哪一款,直接点击下载使用就可以 
以上就是我为大家推荐的6个实用的配色网站,每一个都有其独特之处,几乎涵盖了工作中的方方面面。 |
| 【字体:大 中 小】 【关闭窗口】 |
| 上一篇:6个实用的配色工具,帮你解决配色难题! 下一篇:版式设计!10个技巧让你设计出好的标题 |

TIME: 2024/7/1 10:27:154
TIME: 2024/7/1 10:26:044
TIME: 2024/7/1 10:24:184
TIME: 2024/7/1 10:22:114
TIME: 2024/7/1 10:20:294
TIME: 2024/7/1 10:19:184
TIME: 2024/7/1 10:18:284
TIME: 2024/7/1 10:16:484
您还在迷茫不知道要干什么吗?选择蓝星室内设计培训学校解决您的就业创业难题



